PPB F Tugas 5
Tugas 5
Login Page
Nama : Helmi Abiyu Mahendra
NRP : 5025211061
Pada kesempatan kali ini, dilakukan pengembangan login page menggunakan bahasa kotlin pada android studio. Referensi yang digunakan adalah reff
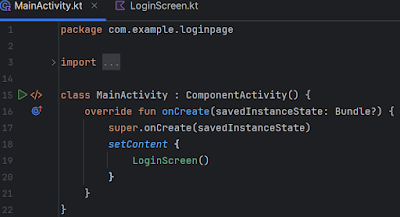
- Pertama untuk penyusunan MainActivity.kt
- Penyusunan class LoginScreen.kt
@Composable
fun LoginScreen(){
var email by remember {
mutableStateOf("")
}
var password by remember {
mutableStateOf("")
}
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
Image(painter = painterResource(id = R.drawable.lop),
contentDescription = "Login image",
modifier = Modifier.size(200.dp))
Text(text = "Welcome Back", fontSize = 28.sp,
fontWeight = FontWeight.Bold)
Spacer(modifier = Modifier.height(4.dp))
Text(text = "Login to your account")
Spacer(modifier = Modifier.height(4.dp))
OutlinedTextField(value = email, onValueChange = {email = it}, label = {
Text(text = "Email address")
})
Spacer(modifier = Modifier.height(16.dp))
OutlinedTextField(value = password, onValueChange = {password = it}, label = {
Text(text = "Password")
}, visualTransformation = PasswordVisualTransformation())
Spacer(modifier = Modifier.height(16.dp))
Button(onClick = {
Log.i("credential", "Email : $email Password : $password")
}) {
Text(text = "Login")
}
Spacer(modifier = Modifier.height(32.dp))
Text(text = "Forgot Password", modifier = Modifier.clickable {
})
Spacer(modifier = Modifier.height(32.dp))
Text(text = "Or sign with")
Row (modifier = Modifier
.fillMaxWidth()
.padding(40.dp),
horizontalArrangement = Arrangement.SpaceEvenly){
Image(painter = painterResource(id = R.drawable.gugel),
contentDescription = "Google",
modifier = Modifier
.size(60.dp)
.clickable {
}
)
Image(painter = painterResource(id = R.drawable.pace),
contentDescription = "Facebook",
modifier = Modifier
.size(60.dp)
.clickable {
}
)
Image(painter = painterResource(id = R.drawable.twitt),
contentDescription = "Twitter",
modifier = Modifier
.size(60.dp)
.clickable {
}
)
}
}
}- Dengan hasil sebagai berikut:
- Dan penjelasan dalam bentuk video



Komentar
Posting Komentar